Visual Novel Busts plugin for RPG Maker MV
A downloadable tool
Introduction
This plugin adds bust support to RPG Maker MV's message system. You can control all bust functions from either the Show Text event command itself or through Script Calls. This plugin supports one bust on the Message Window and ten other busts on the screen behind it.
Busts can move, fade in and out, change opacity, slide in and out, mirror themselves, change scale, and have tones applied to them. While some of these options can be done through Show Picture event commands, having too many pictures on the screen can cause performance dips. By making busts separate sprites from pictures, there are less issues, too.
Quick Understanding on How Busts Work
Screen busts are located behind pictures. The message bust is located in front of the Message Window but behind the Message Window's text. Since the Message Window is located above pictures, that means the message bust is located above them, too.
Busts are temporal. They will NOT persist through a scene change. This means if you go to a different map or enter a menu, the busts will disappear from the screen. That also means that saving while a bust is on the screen will not have them persist either as you would have to change scene to save. If you want to make something persist, I would recommend using pictures.
Plugin Parameters
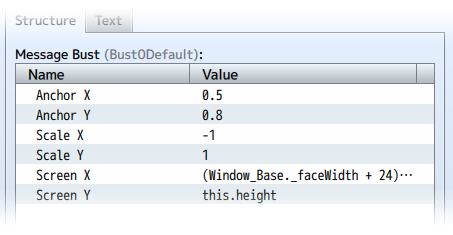
Bust Defaults

You can set where each bust is located on the screen and the settings that apply to them. You can make some smaller, some larger, some located on a higher Y position, and how they're anchored at the base. You don't have to adjust any of these settings since they'll work fine as they will scale to your game's resolution. Tweak them only if you want to.
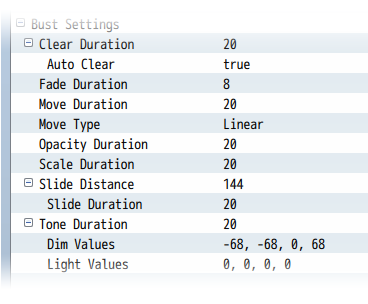
Bust Settings

This is a section of mostly duration settings used by the various text codes made and used by this plugin. This is to let you set a default value if you ever decide to just cut the duration aspect out of the text codes to save time or to set up consistency.
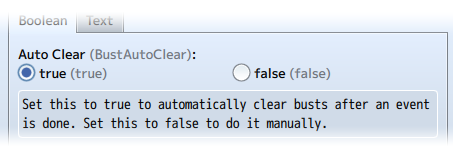
Auto Clear

Other than the message bust, screen busts don't reset by themselves normally. You can turn this on by setting it to true and the busts will then disappear and automatically reset themselves each time after an event is over to save you the work of having to manually clear everything. Switching between pages in an Autorun event will also trigger Auto Clear.
Even if this option is on, you will need to manually clear busts for busts that were made with parallel events or battle troop events. Don't worry, the code for that is simple if you just want to run a Script Call:
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10].forEach(function(i) {
$bust(i).clear();
});
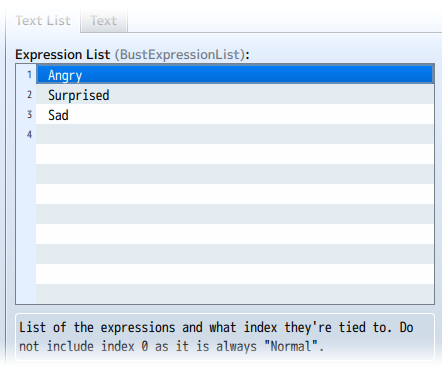
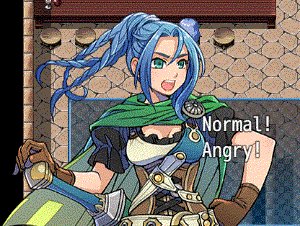
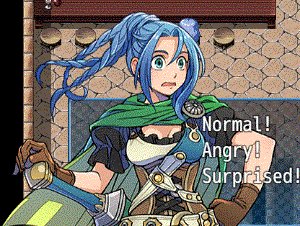
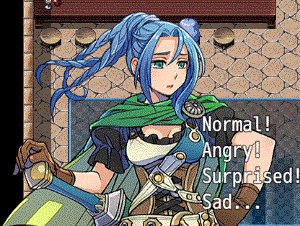
Expression List
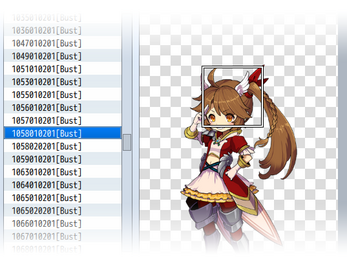
Busts are capable of supporting multiple expressions. By default, busts will only have one expression: "Normal". To add more expressions to a single bust sheet, you will have to name your file a certain way.
filename[BUST][Exp4x2].png
Replace 4x2 with the number of cells going horizontal by vertical. 4x2 means there are 4 cells going horizontal and 2 cells going vertical. The cells can be used as expressions through the \bustExpression[id, expression] text code where 'expression' can be replaced by a number to represent the index (with zero as the starting index) or replaced by a keyword.

Keywords can be inserted into the plugin parameter's Expression List, which automatically converts into an index. If "Angry" is the first string in the Expression List plugin parameter, using \bustExpression[0, Angry] will be the same as using \bustExpression[0, 1] as a text code. This means that the string entries correspond to their exact order in the Expression List plugin parameter so organize your bust cells to fit that usage.
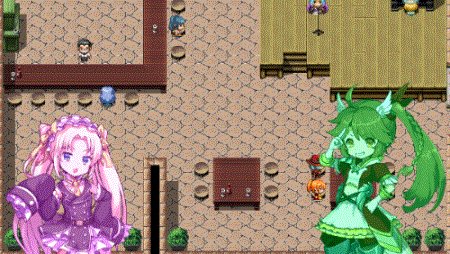
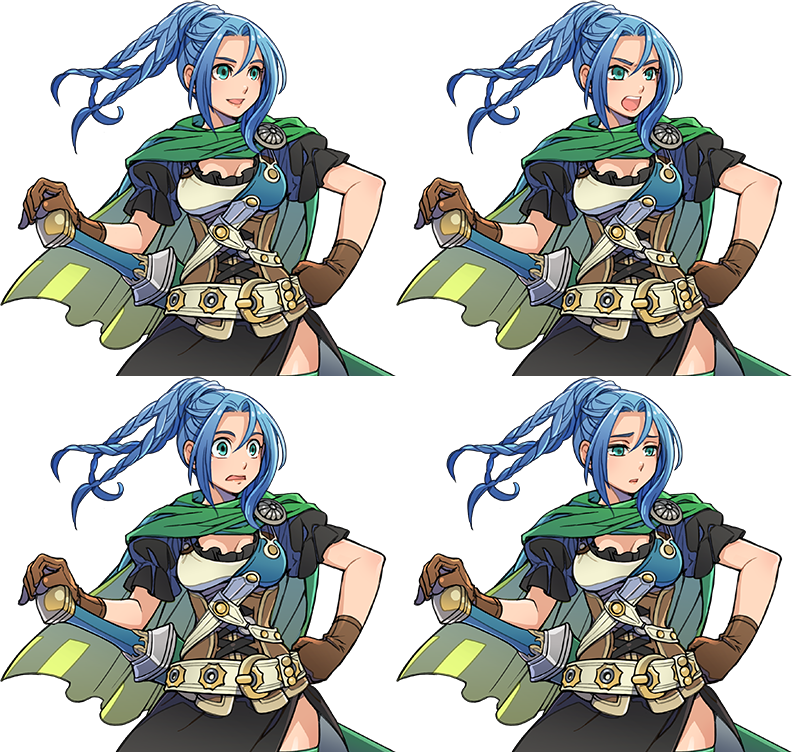
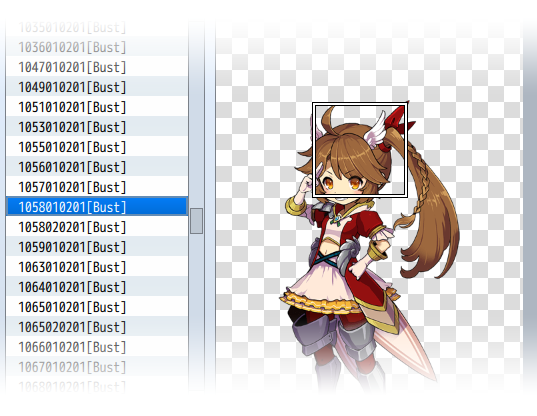
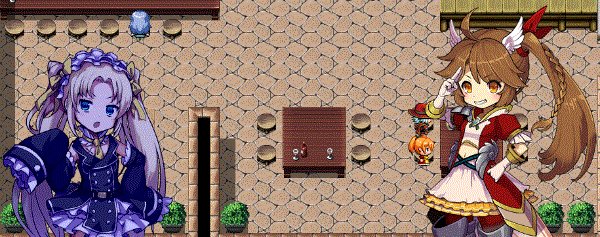
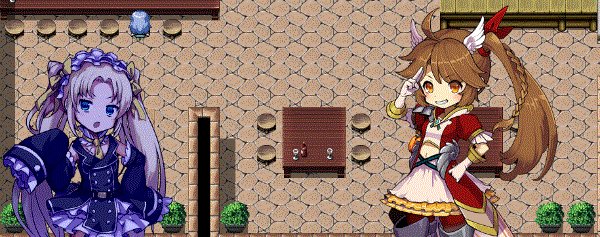
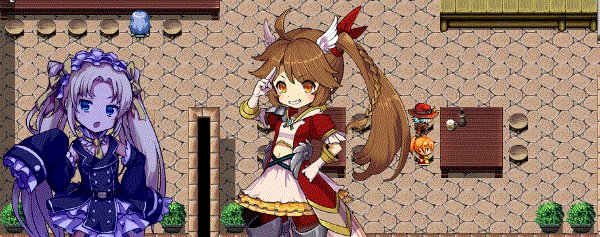
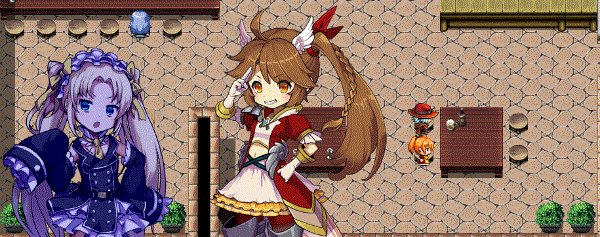
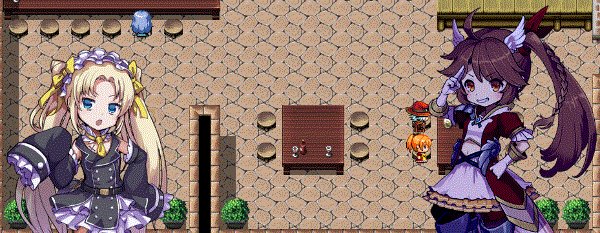
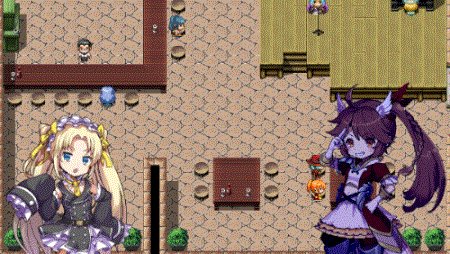
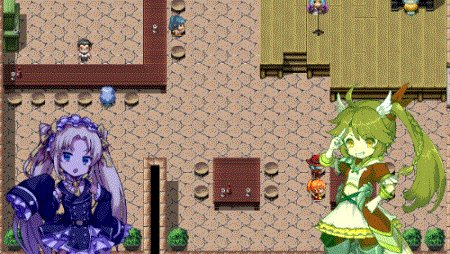
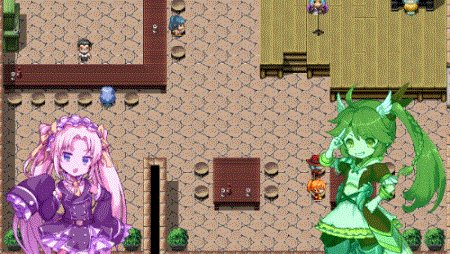
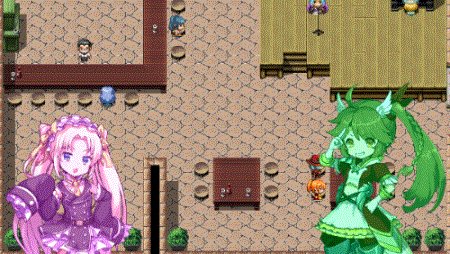
Let's take a look at an example bust:

It's 2x2 cells. The filename format would be filename[BUST][Exp2x2].png. I hope that makes sense.
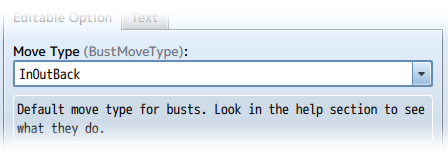
Move Type

This plugin supports move easings for busts. Move easings let a bust move in a non-linear fashion to make it look less stiff. You can still pick linear if you want, but this lets you set the default move type for each bust each time its settings are reset. Look deeper into the help section to what kind of easings there are.
How to Use Bust Controls
First Things First
There's two different ways of controlling busts, 1) through the Show Text, event command and 2) script calls. Sane people will most likely be controlling the busts through the Show Text event, but for the people who want absolute control over the bust sprites, you can use the script calls.
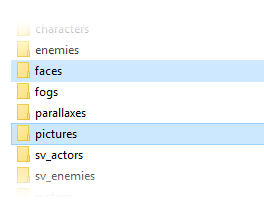
Where to Place Your Bust Images

There's two places you can put your bust images: the img/faces/ or img/pictures/ folders. If you place them in img/faces/, you are able to change their bitmaps through both Show Text's text codes and Script Calls. If you place them in img/pictures/, then you can only change their bitmaps through Script Calls. Outside of changing the images, you can control them through both Show Text text codes and Script Calls.
Bust Text Codes Are Instant!
I just want to put this out there that bust text codes listed below are instant unless you modify them a certain way. That certain way is to add 'Msg' in between \bust and the keyword depicting the action. For example,
\bustExpression[0, Angry]
becomes
\bustMsgExpression[0, Angry]
When you use 'Msg' in the text code, it will delay the instant nature of the text code to wait until the message window reaches that placement of where the 'Msg' version of the text code is. Let's take a look at this example:
Hello! \! \bustMsgExpression[0, Angry]Now I'm angry! \bust[0]\bustSlideIn[0]
What will happen first is that the bust gets assigned to bust 0, the Message Window bust. The bust will slide in as per the instructions of the text code \bust[0]\bustSlideIn[0]. The text displayed will be 'Hello!' followed by a wait for input using the \! text code. The bust then changes to the angry expression through \bustMsgExpression[0, Angry] and displays the text 'Now I'm angry!' as the final action. That's the sequence of orders for the timings in the listed message.
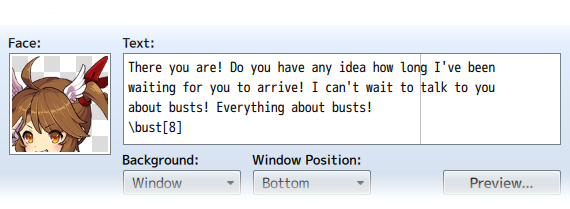
Displaying a Bust
Does exactly what it means, display a bust. There are 11 busts that can be controlled. 0 is the Message Window's bust graphic. 1 through 10 are the busts that are shown on the screen behind the Message Window.

Insert [BUST] into the filenames of face graphics and they will be setup automatically to change as the bust graphic. Harold.png will become Harold[BUST].png. This makes it unnecessary for you to use \bust[0] every time you want to set a bust to the message window itself. This only works for images in the img/faces/ folder.

Text Code:
\bust[id]
- Requirement: Select a face graphic.
- Replace id with the bust ID you want to implant the face graphic on.
- 0 if you want to use the message bust.
- 1 through 10 if you want to use the screen busts.
- Examples:
- \bust[0]
- \bust[1]
Script Call:
$bust(id).loadBitmap('face', 'filename')
$bust(id).loadBitmap('picture', 'filename')
- Replace id with the bust ID you want to implant the face graphic on.
- 0 if you want to use the message bust.
- 1 through 10 if you want to use the screen busts.
- Decide if you're going to load from img/faces/ or img/pictures/
- Replace 'filename' with the exact case sensitive filename of the file
while keeping the quotes.
- Examples:
- $bust(0).loadBitmap('face', 'Harold[BUST]')
- $bust(1).loadBitmap('picture', 'Therese[BUST]')
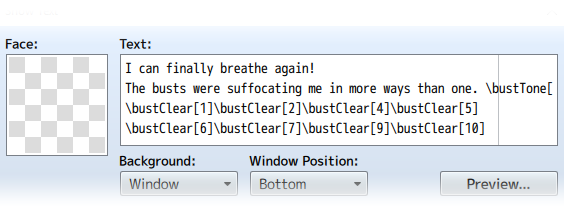
Clear

Clearing a bust removes it from view and resets it to the default settings so that the next time it's used, it will be a fresh slate. This is done automatically for message busts after the Message Window closes. A plugin parameter setting can be turned on to make all busts clear after an event finishes running.
Text Codes:
\bustClear[id, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- (Optional) Replace duration with how long it takes to clear.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustClear[0]
- \bustClear[2, 20]
Script Call:
$bust(id).clear(duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- (Optional) Replace duration with how long it takes to clear.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(0).clear()
- $bust(2).clear(20)
Expressions

If you have set up a bust to use expressions, you can use this text code to change the expression of the bust. Please refer to the "Expression List" part of the help section up above to learn how to set up busts to make an expression sheet.
Text Codes:
\bustExp[id, expression]
\bustExpression[id, expression]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace expression with either a number index or the string that is
associated with that expression to display the wanted expression.
- Examples:
- \bustExp[0, 1]
- \bustExpression[2, Angry]
Script Call:
$bust(id).setExpression(expression)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace expression with either a number index or the string that is
associated with that expression to display the wanted expression.
- Examples:
- $bust(0).setExpression(1)
- $bust(2).setExpression('Angry')
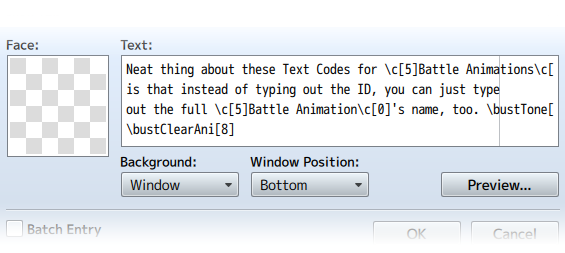
Battle Animations

You can play battle animations on the busts to depict actions, emotions, whatever you want them to do. These will play the battle animation only once before closing out.
Text Codes:
\bustAni[id, ani, mirror, delay]
\bustAnimation[id, ani, mirror, delay]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace ani with the ID of the battle animation
- Alternatively, you can type out the battle animation's name, too.
- (Optional) Replace mirror with true/face to mirror the animation.
- (Optional) Replace delay with the frames to wait before playing.
- Examples:
- \bustAni[0, 5]
- \bustAnimation[2, Healing One 2, true, 20]
Script Call:
$bust(id).startAnimation(ani, mirror, delay)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace ani with the ID of the battle animation
- Alternatively, you can type out the battle animation's name, too.
If you do, make it into a string for the Script Call.
- (Optional) Replace mirror with true/face to mirror the animation.
- (Optional) Replace delay with the frames to wait before playing.
- Examples:
- $bust(0).startAnimation(5)
- $bust(2).startAnimation('Healing One 2', true, 20)
Repeating Battle Animations

Play battle animations repeatedly instead of one time. Otherwise, this is the same as playing regular battle animations. Repeating animations will stop automatically for message busts when the window closes. For screen busts, they will vanish once the event terminates.
Text Codes:
\bustRepAni[id, ani, mirror, delay]
\bustRepeatAnimation[id, ani, mirror, delay]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace ani with the ID of the battle animation
- Alternatively, you can type out the battle animation's name, too.
- (Optional) Replace mirror with true/face to mirror the animation.
- (Optional) Replace delay with the frames to wait before playing.
- Examples:
- \bustRepAni[0, 5]
- \bustRepeatingAnimation[2, Healing One 2, true, 20]
Script Call:
$bust(id).setupRepeatingAnimation(ani, mirror, delay)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace ani with the ID of the battle animation
- Alternatively, you can type out the battle animation's name, too.
If you do, make it into a string for the Script Call.
- (Optional) Replace mirror with true/face to mirror the animation.
- (Optional) Replace delay with the frames to wait before playing.
- Examples:
- $bust(0).setupRepeatingAnimation(5)
- $bust(2).setupRepeatingAnimation('Healing One 2', true, 20)
Clear Repeating Battle Animation

Put an end to a repeating battle animation because otherwise that is going to go on forever until the currently running event fully terminates.
Text Codes:
\bustClearAni[id]
\bustClearAnimation[id]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Examples:
- \bustClearAni[0]
- \bustClearAnimation[3]
Script Call:
$bust(id).clearRepeatingAnimation();
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Examples:
- $bust(0).clearRepeatingAnimation();
- $bust(3).clearRepeatingAnimation();
Move To

Allows bust sprites to move to specific x and y coordinates. This does not work for message busts as they're locked to the Message Window.
Text Code:
\bustMoveTo[id, x, y, duration]
- Replace id with the bust ID you want to affect.
- 1 through 10 if you want to affect the screen busts.
- Replace x with the x coordinate on the screen to move to.
- Replace y with the y coordinate on the screen to move to.
- (Optional) Replace duration with how long it takes to move there.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustMoveTo[1, 640, 720]
- \bustMoveTo[5, 100, 360, 60]
Script Call:
$bust(id).moveTo(x, y, duration)
- Replace id with the bust ID you want to affect.
- 1 through 10 if you want to affect the screen busts.
- Replace x with the x coordinate on the screen to move to.
- Replace y with the y coordinate on the screen to move to.
- (Optional) Replace duration with how long it takes to move there.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(1).moveTo(640, 720)
- $bust(5).moveTo(100, 360, 60)
Move By

Allows bust sprites to move relative to their current position. This does not work for message busts as they're locked to the Message Window.
Text Codes:
\bustMoveBy[id, +x, +y, duration]
\bustMoveBy[id, -x, -y, duration]
- Replace id with the bust ID you want to affect.
- 1 through 10 if you want to affect the screen busts.
- Replace x with how far left(-) or right(+) to move by.
- Replace y with how far up(-) or down(+) to move by.
- (Optional) Replace duration with how long it takes to move there.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustMoveBy[1, -100, +0]
- \bustMoveBy[5, +200, -50, 60]
Script Call:
$bust(id).moveBy(+x, +y, duration)
$bust(id).moveBy(-x, -y, duration)
- Replace id with the bust ID you want to affect.
- 1 through 10 if you want to affect the screen busts.
- Replace x with how far left(-) or right(+) to move by.
- Replace y with how far up(-) or down(+) to move by.
- (Optional) Replace duration with how long it takes to move there.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(1).moveBy(-100, +0)
- $bust(5).moveBy(+200, -50, 60)
Move Home

Returns a bust sprite back to the home position. For those moments you're too confused, lazy, or both to figure out how to bring a bust sprite back to the original coordinates it was in. This does not work for message busts as they're locked to the Message Window.
Text Code:
\bustMoveHome[id, duration]
- Replace id with the bust ID you want to affect.
- 1 through 10 if you want to affect the screen busts.
- (Optional) Replace duration with how long it takes to move there.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustMoveHome[1]
- \bustMoveHome[4, 60]
Script Call:
$bust(id).moveHome(duration)
- Replace id with the bust ID you want to affect.
- 1 through 10 if you want to affect the screen busts.
- (Optional) Replace duration with how long it takes to move there.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(1).moveHome()
- $bust(4).moveHome(60)
Move Type

Allows you to adjust the rate, acceleration, and easing when a bust moves.
Text Code:
\bustMoveType[id, type]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace type with the movement type. Look below for a list.
- Examples:
- \bustMoveType[0, Linear]
- \bustMoveType[3, OutBounce]
Script Call:
$bust(id).moveType('type')
- Replace id with the bust ID you want to affect.
- 1 through 10 if you want to affect the screen busts.
- Replace type with the movement type. Look below for a list.
- Examples:
- $bust(0).moveType('Linear')
- $bust(4).moveType('OutBounce')
Types:
Linear ......... No easing, no acceleration
InSine ......... Slight acceleration from zero to full speed
OutSine ........ Slight deceleration at the end
InOutSine ...... Slight accel. at beginning and slight decel. at end
InQuad ......... LV2 Accelerating from zero velocity
OutQuad ........ LV2 Decelerating to zero velocity
InOutQuad ...... LV2 Acceleration until halfway, then deceleration
InCubic ........ LV3 Accelerating from zero velocity
OutCubic ....... LV3 Decelerating to zero velocity
InOutCubic ..... LV3 Acceleration until halfway, then deceleration
InQuart ........ LV4 Accelerating from zero velocity
OutQuart ....... LV4 Decelerating to zero velocity
InOutQuart ..... LV4 Acceleration until halfway, then deceleration
InQuint ........ LV5 Accelerating from zero velocity
OutQuint ....... LV5 Decelerating to zero velocity
InOutQuint ..... LV5 Acceleration until halfway, then deceleration
InExpo ......... Accelerate exponentially until finish
OutExpo ........ Initial exponential acceleration slowing to stop
InOutExpo ...... Exponential acceleration and deceleration
InCirc ......... Increasing velocity until stop
OutCirc ........ Start fast, decreasing velocity until stop
InOutCirc ...... Fast increase in velocity, fast decrease in velocity
InBack ......... Slow movement backwards then fast snap to finish
OutBack ........ Fast snap to backwards point then slow to finish
InOutBack ...... Back In, then Back Out
InElastic ...... Bounces slowly then quickly to finish
OutElastic ..... Fast acceleration, bounces to zero
InOutElastic ... Slow start and end, two bounces sandwich a fast motion
InBounce ....... Bounce increasing in velocity until completion
OutBounce ...... Bounce to completion
InOutBounce .... Bounce in and bounce out
Fade In, Fade Out

Fade in to 255 opacity or fade out 0 opacity. This can affect any bust and you can also declare the duration of the fading process.
Text Code:
\bustFadeIn[id, duration]
\bustFadeOut[id, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- (Optional) Replace duration with how long it takes to fade in or out.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustFadeIn[1]
- \bustFadeOut[6, 40]
Script Call:
$bust(id).fadeIn(duration)
$bust(id).fadeOut(duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- (Optional) Replace duration with how long it takes to fade in or out.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(1).fadeIn()
- $bust(6).fadeOut(40)
Opacity To

If you don't want to fully change a bust's opacity to either 0 or 255, set it to whatever opacity level you want instead.
Text Code:
\bustOpacityTo[id, opacity, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace opacity with a number between 0 and 255 for how opaque it is.
- (Optional) Replace duration with how long it takes to fade in or out.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustOpacityTo[0, 128]
- \bustOpacityTo[7, 64]
Script Call:
$bust(id).opacityTo(opacity, duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace opacity with a number between 0 and 255 for how opaque it is.
- (Optional) Replace duration with how long it takes to fade in or out.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(0).opacityTo(128)
- $bust(7).opacityTo(64)
Opacity By

This changes the opacity level of a bust relative to its current opacity instead of needing to put in an exact value.
Text Code:
\bustOpacityBy[id, +opacity, duration]
\bustOpacityBy[id, -opacity, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace opacity with how much you wish to adjust the opacity by.
- (Optional) Replace duration with how long it takes to change opacity.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustOpacityBy[0, +32]
- \bustOpacityBy[8, -64]
Script Call:
$bust(id).opacityBy(+opacity, duration)
$bust(id).opacityBy(-opacity, duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace opacity with how much you wish to adjust the opacity by.
- (Optional) Replace duration with how long it takes to change opacity.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(0).opacityBy(+32)
- $bust(8).opacityBy(-64)
Slide In, Slide Out

Sliding In and Sliding Out is a small move and fade in/out combo that is based around the bust's home position. This makes busts look like they're fading into the scene or fading out of them.
Text Code:
\bustSlideIn[id, duration]
\bustSlideInFromLeft[id, duration]
\bustSlideInFromRight[id, duration]
\bustSlideOut[id, duration]
\bustSlideOutToLeft[id, duration]
\bustSlideOutToRight[id, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Use the FromLeft, FromRight, ToLeft, ToRight versions to control the
direction the busts are going or leave it up to the plugin.
- (Optional) Replace duration with how long it takes to slide in/out.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustSlideIn[0]
- \bustSlideOut[9, 20]
Script Call:
$bust(id).slideIn(duration)
$bust(id).slideInFromLeft(duration)
$bust(id).slideInFromRight(duration)
$bust(id).slideOut(duration)
$bust(id).slideOutToLeft(duration)
$bust(id).slideOutToRight(duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Use the FromLeft, FromRight, ToLeft, ToRight versions to control the
direction the busts are going or leave it up to the plugin.
- (Optional) Replace duration with how long it takes to slide in/out.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(0).slideIn()
- $bust(9).slideOut(20)
Mirror, Unmirror, MirrorToggle

Lets you set the bust sprite to mirror, unmirror, or toggle the mirror setting it currently has.
Text Code:
\bustMirror[id]
\bustUnmirror[id]
\bustMirrorToggle[id]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Examples:
- \bustMirror[0]
- \bustUnmirror[1]
- \bustMirrorToggle[1]
Script Call:
$bust(id).mirror()
$bust(id).unmirror()
$bust(id).mirrorToggle()
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Examples:
- $bust(0).slideIn()
- $bust(9).slideOut(100, 20)
Scale To

This lets you change the scale of the bust sprite to an exact amount. Now, I know that sprites with a negative value for scale flip over, but these text codes and script calls will disable that. If you want to mirror something, use the mirror text codes for it.
Text Code:
\bustScaleTo[id, scale, duration]
\bustScaleToX[id, scale, duration]
\bustScaleToY[id, scale, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace scale with a number value on how to scale it.
- 0.5 is 50%. 1.0 is 100%. 1.5 is 150%.
- (Optional) Replace duration with how long it takes to scale.
- If no duration is used, then use the value in the plugin parameters
- Use the X and Y variations if you want to adjust those specifically
- Examples:
- \bustScaleTo[0, 1.0]
- \bustScaleToX[2, 0.5, 20]
- \bustScaleToY[4, 2.5, 60]
Script Call:
$bust(id).scaleTo(scale, duration)
$bust(id).scaleToX(scale, duration)
$bust(id).scaleToY(scale, duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace scale with a number value on how to scale it.
- 0.5 is 50%. 1.0 is 100%. 1.5 is 150%.
- (Optional) Replace duration with how long it takes to scale.
- If no duration is used, then use the value in the plugin parameters
- Use the X and Y variations if you want to adjust those specifically
- Examples:
- $bust(0).scaleTo(1.0)
- $bust(2).scaleToX(0.5, 20)
- $bust(4).scaleToX(2.5, 60)
Scale By

This lets you change the scale of the bust sprite relative to its current scale value. This will work with an absolute value of the current scale to remove any confusion about how mirrored scaling works, so just treat a bust that is mirrored the same way you'd treat a bust that's not mirrored.
Text Code:
\bustScaleBy[id, +scale, duration]
\bustScaleByX[id, -scale, duration]
\bustScaleByY[id, +scale, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace scale with a number value on how to scale it.
- 0.5 is 50%. 1.0 is 100%. 1.5 is 150%.
- (Optional) Replace duration with how long it takes to scale.
- If no duration is used, then use the value in the plugin parameters
- Use the X and Y variations if you want to adjust those specifically
- Examples:
- \bustScaleBy[0, -1.0]
- \bustScaleByX[2, +0.5, 20]
- \bustScaleByY[4, -2.5, 60]
Script Call:
$bust(id).scaleBy(+scale, duration)
$bust(id).scaleByX(-scale, duration)
$bust(id).scaleByY(+scale, duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace scale with a number value on how to scale it.
- 0.5 is 50%. 1.0 is 100%. 1.5 is 150%.
- (Optional) Replace duration with how long it takes to scale.
- If no duration is used, then use the value in the plugin parameters
- Use the X and Y variations if you want to adjust those specifically
- Examples:
- $bust(0).scaleBy(-1.0)
- $bust(2).scaleToX(+0.5, 20)
- $bust(4).scaleToX(-2.5, 60)
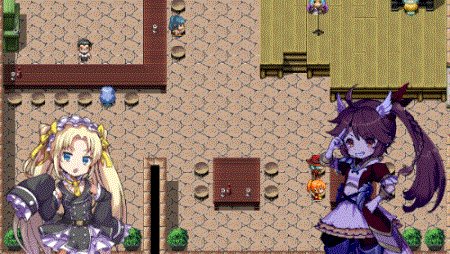
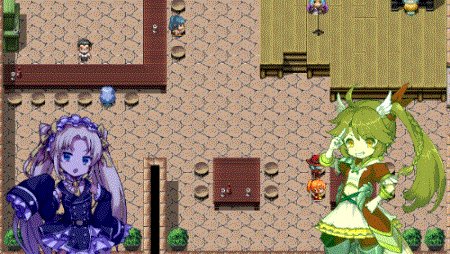
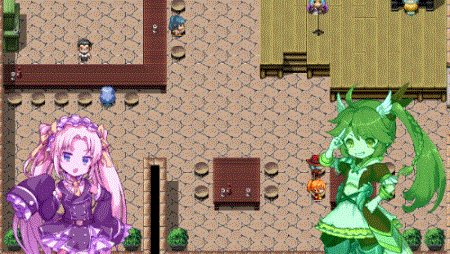
Tone

Give busts a tone! Tones will tint the colors on a bust. The bust will then change its tint towards that tone over time.
Text Code:
\bustTone[id, red, green, blue, gray, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace red with a number between -255 and 255.
- Replace green with a number between -255 and 255.
- Replace blue with a number between -255 and 255.
- Replace gray with a number between 0 and 255.
- (Optional) Replace duration with how long it takes to change tone.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustTone[0, -68, -68, 0, 68]
- \bustTone[5, -68, -68, -68, 0, 60]
Script Call:
$bust(id).setTone(red, green, blue, gray, duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- Replace red with a number between -255 and 255.
- Replace green with a number between -255 and 255.
- Replace blue with a number between -255 and 255.
- Replace gray with a number between 0 and 255.
- (Optional) Replace duration with how long it takes to change tone.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(0).setTone(-68, -68, 0, 68)
- $bust(5).setTone(-68, -68, -68, 0, 60)
Dim, Light

Dim and Light are preset tones that are primarily used for tinting busts. Usually visual novels will dim busts that aren't talking and light the busts that are. This is to speed up the process so that you don't have to type out a tone code every time. You can set the dim and light values in the plugin parameters. They'll also use the duration for tones if no duration is used to specify that specific dim or light tone change.
Text Code:
\bustDim[id, duration]
\bustLight[id, duration]
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- (Optional) Replace duration with how long it takes to change tone.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- \bustDim[0]
- \bustLight[5, 60]
Script Call:
$bust(id).dim(duration)
$bust(id).light(duration)
- Replace id with the bust ID you want to affect.
- 0 if you want to affect the message bust.
- 1 through 10 if you want to affect the screen busts.
- (Optional) Replace duration with how long it takes to change tone.
- If no duration is used, then use the value in the plugin parameters
- Examples:
- $bust(0).dim()
- $bust(5).light(60)
Mass Bust Script Calls

To have multiple busts do a bunch of things at once, you can use this piece of code in a script to accomplish it with whatever script call listed above.
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10].forEach(function(i) {
$bust(i).slideIn(20);
$bust(i).moveType('OutBounce');
$bust(i).scaleTo(1.25, 20);
});
Replace the numbers in the array with the bust ID's that you want it to affect and whatever script calls in the middle after the $bust(i). Do not replace the i because that tells the code which bust to affect.
Any number that's not listed in that array won't have the bust associated with it performing any of the listed actions in the middle.
RPG Maker Version
This plugin is made for and tested on RPG Maker MV with version 1.6.2. I cannot guarantee if it works on lower versions.
Terms of Use
1. These plugins may be used in free or commercial games.
2. 'RPG Maker Irina' must be given credit in your games.
3. You are allowed to edit the code.
4. Do NOT change the filename, parameters, and information of the plugin.
5. You are NOT allowed to redistribute these Plugins.
6. You may NOT take code for your own released Plugins.
Changelog
- 2019.03.09 - Fixed a frame clear issue when an expression face PNG is too large.
- 2019.03.08 - Major Update #1
- 2019.03.06 - Fixed a bug that tries to find the _trigger property of a non-existing event if you ever teleport to a different map.
- 2019.03.02 - Fixed a formula crash for InOutBounce move easing type. This is why ya never look at math at 3am in the morning after ya ran out of coffee.
Purchase
In order to download this tool you must purchase it at or above the minimum price of $14.39 USD. You will get access to the following files:
Development log
- Major Update #1Mar 08, 2019
- Future Plans for UpdatesMar 05, 2019